ESTABLISHING
THE GLOW BRAND
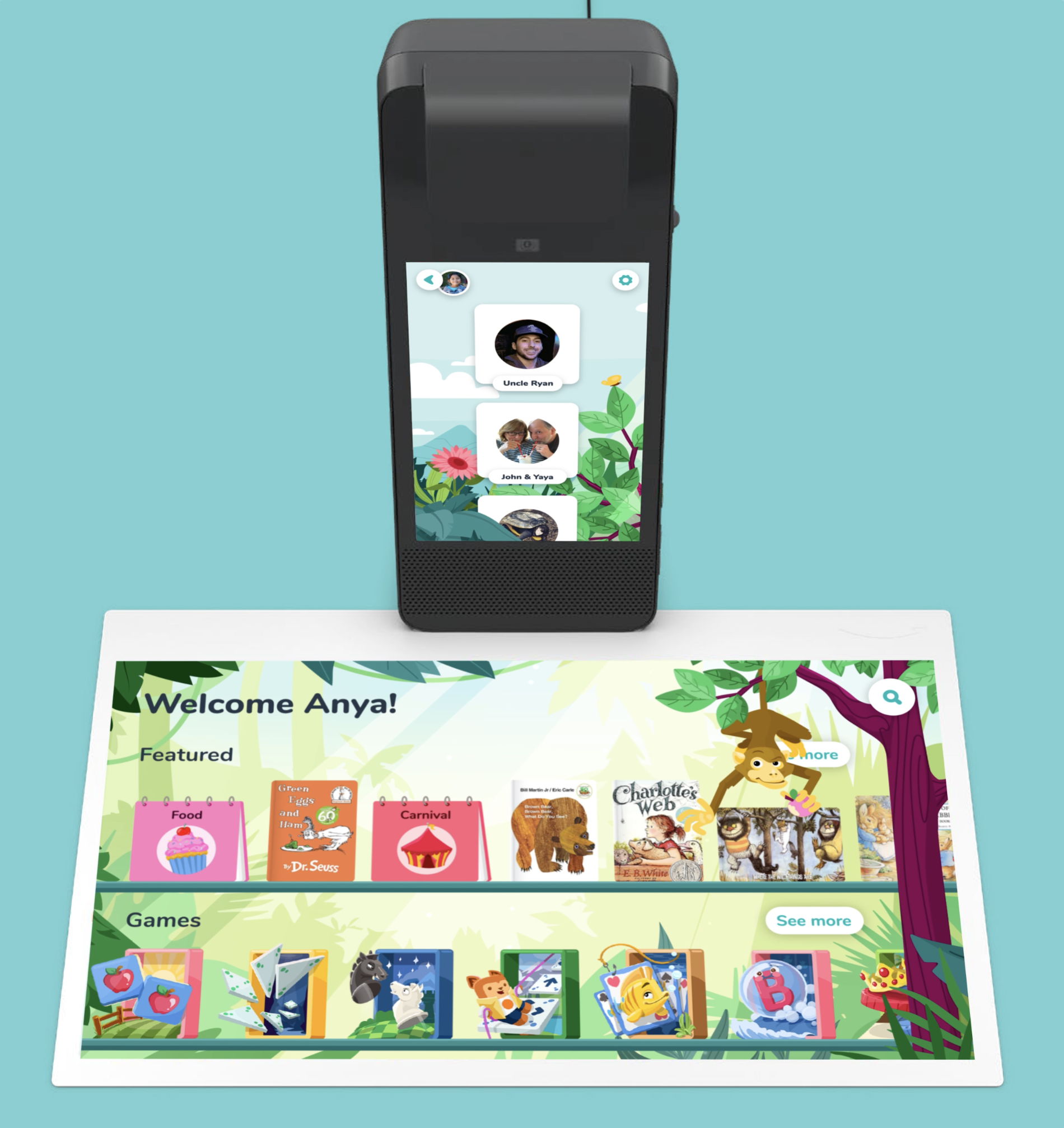
HOME SCREEN DESIGN
Background:
When I joined The Glow Team, the device had been in development for several years but the Visual/UX design teams were just getting ramped up. One of the first things we had to tackle was designing the home page and I was put in charge of visual design for that effort.
We experimented with a variety of different themes and methods for navigating to activities.
The Challenge:
We landed on a solution that we felt strongly about but bugs with the CV and touch recognition were draining resources so we didn’t have enough dev support to build an involved home screen/calling experience. Leadership was asking us to scale back to a simple scrolling shelf solution. The team was more than a little frustrated.
A Compromise:
I wasn’t ready to give up on making a delightful experience but, I find, sometimes it is best to not try to solve everything at once. When running up against technical constraints, it is wiser to bend and come up with a solution that can grow as the product grows.
I put together comps and alt options and then worked with the devs to understand the limits of what could be achieved. The results of that effort are what you see on the product today. We call it the everywhere forest.
Impact:
We came up with a design that was simple enough to be built successfully but still lush and delightful.
Additionally, the Everywhere forest became the backbone for the brand experience and was inspiration for later more evolved IP.
Frames from the horizontal sliding home concept that tested well with kids but was too complicated to build.
MOTION & ILLUSTRATION GUIDELINES
Situation:
In the early days, Glow had a small but expanding design group and we were beginning at working with outside vendors to create content. With that much growth it would be easy to loose visual cohesion for the product.
Behavior:
The team pulled together and built a comprehensive set of guidelines for both Visual and UI design across the product. I was responsible for the motion and illustration guidelines. But we worked closely as a team to tell a cohesive brand story.
Impact:
The effort significantly improved the speed at witch we could onboard internal and external resources and gave us a touchpoint for conversations about style as the product evolved.